WordPressで作ったホームページのSSL化は「Really Simple SSL」で簡単にできる
2018年7月にリリースされるGoogle Chromeの新バージョン「Chrome68」では、http接続のページすべてが警告表示されるようになるということで、常時SSL化への変更対応の営業をしている制作会社もありますが、WordPressの場合には簡単に対応ができます。
UmidassでもSSL化のお手伝いはしていますが、ご自身で出来るケースが多いのでぜひ試してみてください。
WordPressのSSL化プラグイン「Really Simple SSL」は簡単
SSL化をするためにはまず https: でアクセスできるように設定をする必要があります。最近では多くのレンタルサーバで無料SSLを提供してくれていますので、サーバ管理画面にて設定をするだけで利用できます。
そもそもSSLって何?無料と有料の違いは?
SSL化対応の手順からは少し脱線しますが、そもそもSSLって何かということと無料と有料のものの違いを簡単に説明しておきます。
SSLの役割は2つあります。1つはWEBサイトでのやり取りの暗号化、2つ目はWEBサイトの所有者の証明です。
1つ目のWEBサイトのやり取りの暗号化というのは、問い合わせフォームなどの入力フォームを使って送信したデータを暗号化することです。暗号化されていないと盗み見られてしまう可能性があるので、それを防いでくれます。昔からクレジットカードを入力するページなどはSSLというのが一般的です。
2つ目のWEBサイトの所有者の証明というのは、「このサイトはSSLを導入しているから信頼できるサイトです」という「SSL証明書」を「CA(Certification Authority)」という認証局が証明してくれることになります。
この2点からSSLに対応しているWEBサイトは安心と言われます。
また、SSLには無料と有料のものがあります。かつては無料のサービスはなく、導入費用は年間数十万円でしたので大きな企業しか導入できませんでした。最近では、無料のサービスが広がっており、個人でも導入することができるようになりました。(無料サービスが広がった理由はよく知りません。。)
では、無料と有料の違いは何かというと、SSLの役割の2点目の所有者の証明にあります。高額な証明書ほど審査基準が厳しくなっているのでより安心なWEBサイトと見なされることになります。が、個人や中小企業レベルであれば無料のSSL証明書で十分です。
「Really Simple SSL」を使ってWEBサイトをSSL化する手順
本題に戻ります。サーバ側でのSSLの設定は各レンタルサーバのマニュアルを参照してください。多くの場合には、数回クリックしたうえで、数時間待てば完了します。もし、無料のSSLサービスを提供していなければレンタルサーバの移転も検討した方がいいかもしれません。
「Really Simple SSL」を使ってSSL化するのはプラグインのインストールと有効化のみ
今回は、Umidassのサテライトサイトである「豊中の自習室.com」をSSL化してみます。少々見にくいですが、下記画面をみていだくとURLの前に(!)マークがついています。これはSSL対応できていないということになります。

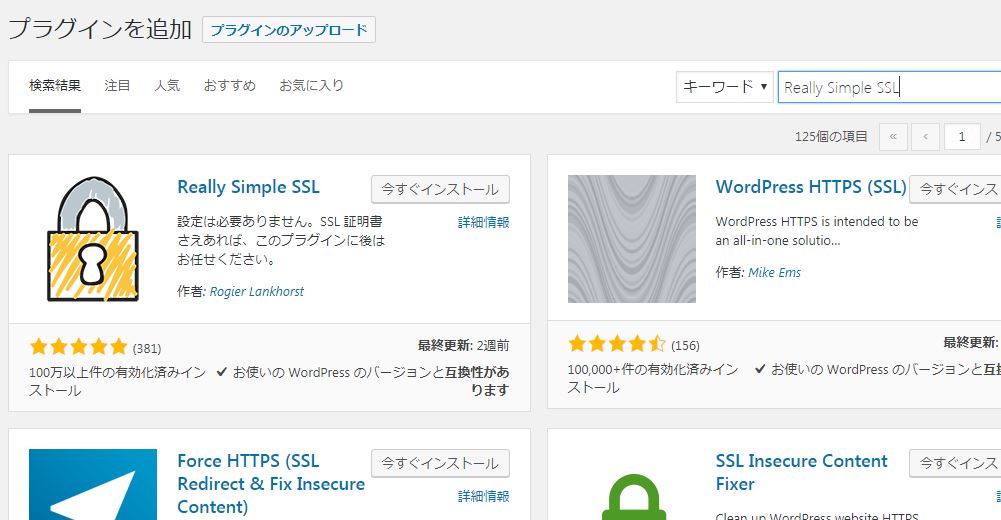
WordPressの管理画面にてプラグインの追加で「Really Simple SSL」を検索してインストールします。

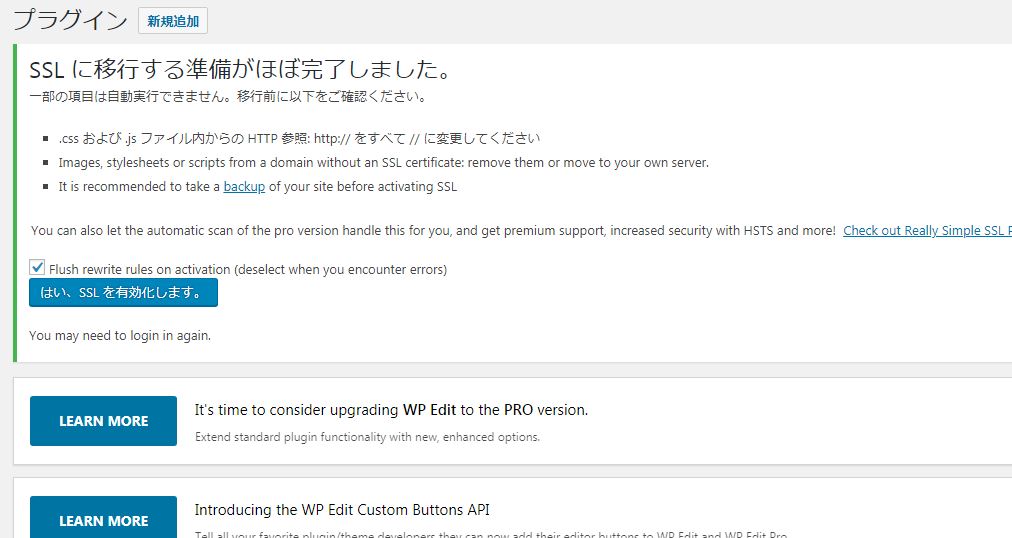
インストールをして、有効化すると下記のような画面が表示されます。一番下の「はい。SSLを有効化します」をクリックします。

これで完了です。

これがSSL化完了後のページです。URLの横に「保護された通信」と表示されているのが確認できます。

念のために数ページ見てみて、すべて「保護された通信」となっているかを確認してみてください。今まで数サイトをこちらのプラグインでSSL化しましたが、今のところ問題は起きていません。
下記のサイトのようにカスタムフィールドなどを使ったカスタマイズしたWEBサイトも問題なくSSL化対応できました。
忘れがちなGoogle analyticsと Search Console の設定変更
ここまでは解説しているページが多いのですが、意外と説明されていないのが、Google analyticsと Search Console の設定変更が必要な点です。
SSL化対応をしていない http://~ のWEBサイトとSSL対応をした https://~ のページは同じに見えますが、一応別サイト扱いとなります。そのため、Google analytics や Search Consoleを再設定しないといけません。
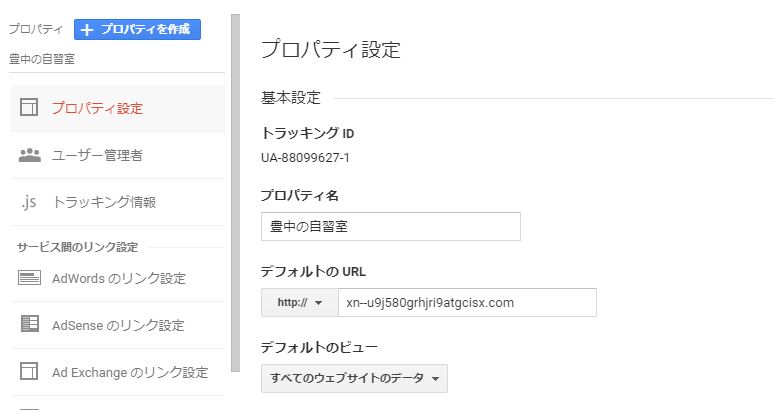
まず、Google analyticsは、プロパティ設定にてURLの前の[http://]を[https://]に変更する必要があります。

次にSearch Consoleは、新しいプロパティを作る必要があります。こちらは単純に「https;//~のアドレス」でプロパティの追加をしてください。
その他にも自社サイト内でリンクを貼っている場合などはできれば、対応をしておくと良いでしょう。
もし、ご自身でする自信がなければUmidassに相談ください。